LassoMailer - Administration
Skins
LassoMailer allows customization of the user interface by specifying CSS as a "skin".
While the URLs cannot change and the direct branding of the LassoMailer footer links are static, much of the system's look and feel can be adjusted to reflect your corporate branding.
The base CSS file can be found at "http://{yourdomain.com}/lasso9/LassoMailer/skin/css/lassomailer.css". It is suggested that you include in your skin only the CSS you wish to override.
Listing skins
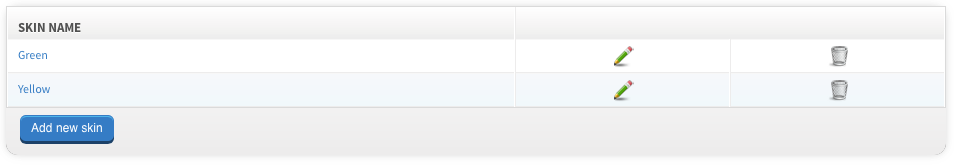
The list view will display the skins you currently have defined.

- To modify a skin's name or CSS, click its edit icon.
- To remove a skin, click its delete icon.
To add a new skin, click the "Add new skin" button at the foot of the list view.
Note that the currently active skin is set in the "Settings > Defaults" section.
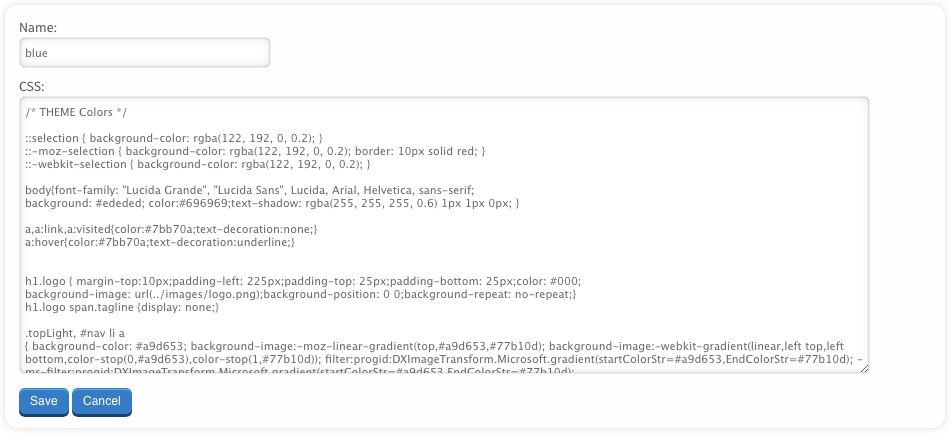
Adding or editing skins
Name: Enter an appropriate name. This is only used as a reference to assist you in identifying each skin.
CSS: Any text entered in this field is included directly as an external stylesheet on all pages, and is loaded after the LassoMailer CSS file so as to override the default presentation.

Click "Save" to save your changes.
LassoSoft Inc. > Home
©LassoSoft Inc 2015 | Web Development by Treefrog Inc | Privacy | Legal terms and Shipping | Contact LassoSoft
